Listing “Related Articles” with Sitecore using the LinkDatabase
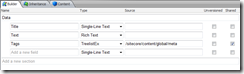
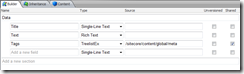
Seems I am on a writing streak this week. Am taking a week off, you see, from my normal everyday Sitecore Consulting, and seem to have a bit of time on my hands to catch up on some of all the posts I’ve been meaning to write for a while. Don’t worry; after this I will probably be way too busy again for a while to find time to post ;-) So I catching up on StackOverflow the other day, and an interesting question was posed; “How to find related items by tags in Lucene.NET”. And while there probably IS a way to actually do this with Lucene.NET; I remember my initial thought was “but why go through all the hassle of configuring and setting it up to do this?”. Not only would it matter things from an Operations point of view; it would require more code and more code that was completely dependant on specific configuration settings in the Lucene indexes. Now, let me be very clear, I am no big expert on Lucene. There are many of you out there who know it well, and would probably be able to cook up a solution to answer the guys question using it. As for myself, I try to keep as much arcane configuration out of any project I am involved in – especially to solve a problem such as this, where Sitecore pretty much gives you the tools you need to solve it straight out of the box. So anyway. Guy was asking in a Lucene context, but was looking for proposals. And I decided to give it a whirl, mocked up some pseudo code to solve the problem, and that was that. But see; everyone can write pseudo-code :P And it’s only fair I put my err… code where my mouth is, and write up a real example of how this can be achieved in a manner I explained. Here goes. Setting it up in Sitecore I start by making up two templates: 1) “Simple Value”, which will be used to organise the meta tags I will be drawing upon. It has no fields. 2) “Article”, which I will use to demonstrate how to implement “Related Articles” functionality. 
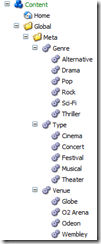
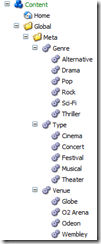
I then set up a meta-structure that I will be using to tag up my articles, and ultimately draw out related articles. I don’t fill out the entire structure, nor do I mean to imply this structure is perfect. But it is enough to demonstrate the point, and should be easy enough to follow. All the tags are based on the “Simple Value” template. 
After this, I go through the somewhat tedious task of setting up a number of articles that are tagged in different ways. For now, I type and tag in 7 articles; like this: Name: Ben Hur Tags: O2 Arena, Theatre Name: Britney Spears Tags: O2 Arena, Pop, Concert Name: Depeche Mode Tags: O2 Arena, Alternative, Concert Name: Michael Jackson Tags: O2 Arena, Pop, Concert Name: Nickelback Tags: O2 Arena, Rock, Concert Name: Pet Shop Boys Tags: O2 Arena, Pop, Concert Name: War of the Worlds Tags: O2 Arena, Theatre I should probably go on for a while longer if I really wanted to go all-out in demonstrating this. However, I do have enough now, and it’ll have to do. I hate typing in test data ;-) Before I go on, I should explain exactly how I intend to deduce what “related articles” should be. It can be done and determined in many ways – but I am proceeding exactly in the manner that was originally in question on StackOverflow. The rule can be described as two statements: 1) An article is related if it shares one or more tags with the source article 2) The more tags it shares, the more relevant it becomes (i.e. should appear higher on the list) Lastly, I set up a blank .ASPX page in my webroot named “TestRelated.aspx”, and I quickly mock up two DomainObjects that I will build upon for this functionality. SimpleValue.cs using CorePoint.DomainObjects.SC;
using CorePoint.DomainObjects;
namespace Website.Related
{
[Template("user defined/simple value")]
public class SimpleValue : StandardTemplate
{
}
}
Article.cs using System;
using System.Collections.Generic;
using CorePoint.DomainObjects.SC;
using CorePoint.DomainObjects;
namespace Website.Related
{
[Template("user defined/article")]
public class Article : StandardTemplate
{
[Field("title")]
public string Title { get; set; }
[Field("text")]
public string Text { get; set; }
[Field("tags")]
public List<Guid> Tags { get; set; }
}
}
And finally, in my TestRelated.aspx.cs, I add a bit of code to test that everything is as expected. public partial class TestRelated : System.Web.UI.Page
{
protected void Page_Load( object sender, EventArgs e )
{
var director = new SCDirector();
List<Article> articles = director.GetChildObjects<Article>( "/sitecore/content/global/articles" );
foreach ( Article article in articles )
{
// Get the SimpleValues (name) from the tag Guids
var simpleValues = article.Tags.ConvertAll<string>( a =>
{
return director.GetObjectByIdentifier<SimpleValue>( a ).Name;
} );
StringBuilder sb = new StringBuilder();
simpleValues.ForEach( sv => sb.Append( sv + ' ' ) );
Response.Write( string.Format(
"Name: {0}<br />Tags: {1}<br /><br />",
article.Name,
sb.ToString() ) );
}
}
}
So far so good. I run the code, and I get a replica of the list I already showed:
Name: Ben Hur
Tags: O2 Arena Theater
Name: Britney Spears
Tags: Pop Concert O2 Arena
Name: Depeche Mode
Tags: O2 Arena Concert Alternative
Name: Michael Jackson
Tags: Pop Concert O2 Arena
Name: Nickelback
Tags: Rock Concert O2 Arena
Name: Pet Shop Boys
Tags: O2 Arena Concert Pop
Name: War of the Worlds
Tags: O2 Arena Musical
Excellent. After all this, I am now ready to proceed to the good stuff ;-)
Finding Related Articles using the Sitecore LinkDatabase
Having an Article entity in place, makes this an obvious place to add functionality such as Related Articles. I could either add it as a Lazy Load property named “Related Articles”, or I could write a method named “GetRelatedArticles()”. This is mostly down to aesthetics and practices; personally I prefer the first option.
I expand the Article.cs with a little bit of code. The original pseudo-code I suggested, is entered in comments, for reference. private int _referenceCount;
List<Article> _RelatedArticles = null;
public List<Article> RelatedArticles
{
get
{
if ( _RelatedArticles == null )
{
_RelatedArticles = new List<Article>();
var referenceCount = new Dictionary<Guid, int>();
// for each ID in tags
foreach ( Guid id in Tags )
{
var sv = Director.GetObjectByIdentifier<SimpleValue>( id );
// Personal note: In this particular instance, performance
// could be gained here, but not loading up full articles
// via DomainObjects but hitting the LinkDatabase directly instead
// get all documents referencing this tag
List<Article> articles = sv.GetReferrers<Article>();
// for each document found
articles.ForEach( a =>
{
if ( a.Id != Id )
{
// if master-list contains document;
if ( referenceCount.ContainsKey( a.Id ) )
referenceCount[ a.Id ]++; // increase usage-count
else // else;
// add document to master list
referenceCount[ a.Id ] = 1;
}
} );
}
// Now we have a list of all the relevant guids being referenced on all tags
// on this article. Load them up, and stamp them with the reference count
foreach ( var key in referenceCount.Keys )
{
var relatedArticle = Director.GetObjectByIdentifier<Article>( key );
relatedArticle._referenceCount = referenceCount[ key ];
_RelatedArticles.Add( relatedArticle );
}
// sort master-list by usage-count descending
_RelatedArticles.Sort( ( a, b ) => b._referenceCount.CompareTo( a._referenceCount ) );
}
return _RelatedArticles;
}
}
And to test if what I’m getting from this is what I expect, I also add some code to my TestRelated.aspx so it becomes: protected void Page_Load( object sender, EventArgs e )
{
var director = new SCDirector();
List<Article> articles = director.GetChildObjects<Article>( "/sitecore/content/global/articles" );
foreach ( Article article in articles )
{
// Get the SimpleValues (name) from the tag Guids
var simpleValues = article.Tags.ConvertAll<string>( a =>
{
return director.GetObjectByIdentifier<SimpleValue>( a ).Name;
} );
StringBuilder sb = new StringBuilder();
simpleValues.ForEach( sv => sb.Append( sv + ", " ) );
Response.Write( string.Format(
"Name: {0}<br />Tags: {1}<br />Related Articles: ",
article.Name,
sb.ToString() ) );
article.RelatedArticles.ForEach( ra =>
Response.Write( string.Format( "{0},", ra.Name ) ) );
Response.Write( "<hr />" );
}
}
And after all this, I am pleased to find a result looking like:
Name: Ben Hur
Tags: O2 Arena, Theater,
Related Articles: Michael Jackson,Britney Spears,Depeche Mode,Nickelback,Pet Shop Boys,War of the Worlds,
Name: Britney Spears
Tags: Pop, Concert, O2 Arena,
Related Articles: Michael Jackson,Pet Shop Boys,Depeche Mode,Nickelback,Ben Hur,War of the Worlds,
Name: Depeche Mode Tags: O2 Arena, Concert, Alternative, Related Articles: Britney Spears,Michael Jackson,Nickelback,Pet Shop Boys,War of the Worlds,Ben Hur,
Name: Michael Jackson
Tags: Pop, Concert, O2 Arena,
Related Articles: Britney Spears,Pet Shop Boys,Depeche Mode,Nickelback,Ben Hur,War of the Worlds,
Name: Nickelback Tags: Rock, Concert, O2 Arena, Related Articles: Britney Spears,Depeche Mode,Pet Shop Boys,Michael Jackson,Ben Hur,War of the Worlds,
Name: Pet Shop Boys
Tags: O2 Arena, Concert, Pop,
Related Articles: Britney Spears,Michael Jackson,Depeche Mode,Nickelback,War of the Worlds,Ben Hur,
Name: War of the Worlds Tags: O2 Arena, Musical, Related Articles: Ben Hur,Britney Spears,Depeche Mode,Nickelback,Pet Shop Boys,Michael Jackson,
The first thing that strikes me is; my meta data and test data probably aren’t extensive enough to really see this functionality in full effect. They all look almost the same.
However, I can determine that it works as expected. “Britney Spears”, “Michael Jackson” and “Pet Shop Boys” all share the same 3 meta tags. They SHOULD in all instances suggest the “one left out” on top of the list as “Related Articles”. And they all do; I’ve marked them in bold and underline. Also note that the “Depeche Mode” concert in O2 Arena lists other concerts (although of different music genre) before it proceeds to list the musicals and theatre plays.
It works :-)
A few notes on performance
In this post, I’ve deliberately not focused excessively on performance implications. Don’t worry – it’s not at all bad. But in “real life”; there are still obvious places in this code where you could potentially gain a significant amount of performance. As everyone will know; I/O operations are by an order of magnitude some of the most expensive calls we can make, and there is definitely a few places you could set in here.
A few suggestions I would look into if I were to take this code live:
- Code up a TagController; that will eventually act as a cache for all the tags in your solution. Load up the tags only once, and don’t repeatedly re-load them in your loops.
- In this case, bypass the very convenient .GetReferrers() method provided by DomainObjects and go through the extra work of working with the LinkDatabase directly yourself. For this part of the algorithm (counting up how many times a given ID is referencing your tag), you don’t really need to load up the Sitecore Item – something .GetReferrers() will automatically do. I will put this on the TODO list for DomainObjects.
- And – as ALWAYS – don’t forget to configure caching for whatever sublayouts and/or user controls you are calling this functionality on.
That’s it for this time. I hope you found this useful :-) Labels: DomainObjects, Link Database, Sitecore
Working with web.config include files in Sitecore 6
In my previous post about Working with multiple content databases; Lars Floe Nielsen made a comment about something I’ve been meaning to write about for a long time. Configuration files. Such a pain, aren’t they? Anyone who has ever stepped through 6 Sitecore upgrades and meticulously stepped through the web.config change instructions line by line will know what I mean. Would be so much easier to just replace your web.config with the one matching the latest Sitecore version you were upgrading to. Or what about your environments? Dev environment, Staging environment, Live environment, Slave server environment? All with different configuration settings. This has already been blogged about, and I am not going to dig particularly deep into this topic in this post. Starting from Sitecore 6 (actually, V5, but I’ve had a very hard time tracking more information down on it than can be found in Alexeys post on the matter), Sitecore actually introduced a really neat new functionality. It’s called “Web Config Patching”, but to be honest I don’t personally like the term “patching” being used in this context, even if this IS technically what the functionality does. So far, I have not really been able to locate much in terms of official documentation on this subject (searching SDN directly provides very few clues), so most of my knowledge on it comes from personal experience, chatting with other Sitecore consultants/investigators, studying other configuration include files and spiced with generous dosages of Reflector. In the “What’s new” released for Sitecore 6, the functionality gets the following mention: “Previous versions of Sitecore CMS forced administrators to make direct changes to configuration settings in the web.config file manually. This led to challenges locating local configuration changes as opposed to modifications made by Sitecore when upgrading to a new version of Sitecore. Sitecore 6 offers a smart solution: web.config modifications can now be made in a separate XML file, stored under the /App_Config/Include folder, which Sitecore reads in at startup time after loading the web.config file. The folder contains several example files which illustrate how to use this feature. The Sitecore 6 configuration factory reads the include config files” The information appears out of date however, and no such “example files” can be found in any version of Sitecore 6 I have had my hands on. Anyway. On we go. So how and where does it work? To make good use of config includes, one must first understand how Sitecore implements it. And to get some idea of this, one must know a little bit about how a web.config file is organised. If you open up a standard Sitecore web.config and look near the top, the first thing you will see will be looking something like this: <?xml version="1.0" encoding="utf-8"?>
<configuration>
<configSections>
<section name="sitecore" type="Sitecore.Configuration.ConfigReader, Sitecore.Kernel" />
<section name="log4net" type="log4net.Config.Log4NetConfigurationSectionHandler,
Sitecore.Logging" />
<sectionGroup name="system.web.extensions" type="System.Web.Configuration.SystemWebExtensionsSectionGroup,
System.Web.Extensions, Version=3.5.0.0, Culture=neutral,
PublicKeyToken=31BF3856AD364E35">
<sectionGroup name="scripting" type="System.Web.Configuration.ScriptingSectionGroup,
System.Web.Extensions, Version=3.5.0.0, Culture=neutral,
PublicKeyToken=31BF3856AD364E35">
<section name="scriptResourceHandler" type="System.Web.Configuration.ScriptingScriptResourceHandlerSection,
System.Web.Extensions, Version=3.5.0.0, Culture=neutral,
PublicKeyToken=31BF3856AD364E35"
requirePermission="false" allowDefinition="MachineToApplication" />
<sectionGroup name="webServices" type="System.Web.Configuration.ScriptingWebServicesSectionGroup,
System.Web.Extensions, Version=3.5.0.0, Culture=neutral,
PublicKeyToken=31BF3856AD364E35">
<section name="jsonSerialization" type="System.Web.Configuration.ScriptingJsonSerializationSection,
System.Web.Extensions, Version=3.5.0.0, Culture=neutral,
PublicKeyToken=31BF3856AD364E35"
requirePermission="false" allowDefinition="Everywhere" />
<section name="profileService" type="System.Web.Configuration.ScriptingProfileServiceSection,
System.Web.Extensions, Version=3.5.0.0, Culture=neutral,
PublicKeyToken=31BF3856AD364E35"
requirePermission="false" allowDefinition="MachineToApplication" />
<section name="authenticationService" type="System.Web.Configuration.ScriptingAuthenticationServiceSection,
System.Web.Extensions, Version=3.5.0.0, Culture=neutral,
PublicKeyToken=31BF3856AD364E35"
requirePermission="false" allowDefinition="MachineToApplication" />
<section name="roleService" type="System.Web.Configuration.ScriptingRoleServiceSection,
System.Web.Extensions, Version=3.5.0.0, Culture=neutral,
PublicKeyToken=31BF3856AD364E35"
requirePermission="false" allowDefinition="MachineToApplication" />
</sectionGroup>
</sectionGroup>
</sectionGroup>
</configSections>
What is declared here, are the different Configuration Sections that ASP.NET can expect to find in the configuration file. Some of them are there to support ASP.NET, and some of them are put in there by Sitecore. You can learn more about the format of ASP.NET configuration files here.
Basically, what this then means is, that various “top level” configuration sections can be expected to appear in the web.config file we are looking at, and ASP.NET will (via the “type” attribute) know how to parse them. For normal every day use, most of us have probably been able to just use <appSettings> for whatever configuration we needed – but for configuring a complex application such as Sitecore, this just won’t be enough. Fortunately this is why ASP.NET allows us to create our own configuration sections with our own configuration handlers; and that is exactly what Sitecore has been doing for a very long time.
Now. Keeping in mind what I wrote above; Sitecore came up with a system that allows the include of configuration files. Tying that into what we just learned; to find and use this functionality we must then look in the config section that Sitecore provides. Not surprisingly, this section is called <sitecore> and this is where you configure the vast majority of what you need to do, to get your Sitecore installation up and running the way you want it.
Config Include only works in this configuration section
First thing to keep in mind, when using this technology.
This means it won’t work for <appSetting> configuration settings. Don’t worry about it – Sitecore has a perfectly good replacement for it; I’ll demonstrate in a bit.
How to set it up?
Here’s a bit of good news. There’s nothing really to set up. Sitecore comes with this functionality enabled out of the box, and all you need to do is to tap into it and use it.
If you open up Windows Explorer and navigate to /Website/App_Config/Include, you will (probably) find an empty folder. This is a directory that Sitecore is actively watching, for any additions or changes to it’s base web.config file. Remember I said how it was not fully correct to call this “config include”? This is because Sitecore actually offers more than just including more configuration files; it also allows you to edit existing configuration data defined in web.config. As long as it sits in the <sitecore> section :-)
As so often before when I am testing something; I create a new .ASPX file (with codebehinds) in the root of my website; I name it “TestInclude.aspx”, and I type the following code into the class Visual Studio generates for me: public partial class TestInclude : System.Web.UI.Page
{
protected void Page_Load( object sender, EventArgs e )
{
Response.Write( "The value of setting 'TestInclude' is: " +
Sitecore.Configuration.Settings.GetSetting( "TestInclude", "Undefined" ) );
}
}
At this point, the result I get when running the page is entirely as expected; “The value of setting 'TestInclude' is: Undefined”
Notice how the Sitecore API equivalent is much more elegant than the ASP.NET standard handling which would achieve the above in the <appSettings> section. string val;
if ( System.Configuration.ConfigurationManager.AppSettings[ "TestInclude" ] != null )
val = System.Configuration.ConfigurationManager.AppSettings[ "TestInclude" ];
else
val = "Undefined";
But we’re not there yet. I then proceed to create a “New File” in the folder I mentioned above; /App_Config/Include and name it “TestInclude.config” <?xml version="1.0" encoding="utf-8" ?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<settings>
<setting name="TestInclude" value="This value comes from TestInclude.config"/>
</settings>
</sitecore>
</configuration>
I run my .ASPX page again; and this time I get the result I was hoping for. “The value of setting 'TestInclude' is: This value comes from TestInclude.config”.
Great! :-) Things are working as expected. And I now have my own configuration files in a nice isolated area that can be easily packaged and deployed WITHOUT needing to worry (much) about the version of Sitecore that may be in place; and without needing to touch the original web.config in any way what so ever.
There’s another benefit; or at least in a majority of cases this is a benefit. Making modifications to your config include files take effect (almost) instantly and do not recycle your application pool.
Updating your config files will not force your website to reset
Another important fact to keep in mind. For better and (sometimes) for worse.
Notice how this is not limited to work with only <settings>. Anything in the Sitecore configuration structure can be added in your include file. If I wanted to add a new XSL helper, for instance, I would expand my file like this: <?xml version="1.0" encoding="utf-8" ?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<xslExtensions>
<extension mode="on" type="CorePoint.XslHelpers.XslHelper, CorePoint.Library"
namespace="http://www.corepoint-it.com/library/xslhelper" singleInstance="true" />
</xslExtensions>
<settings>
<setting name="TestInclude" value="This value comes from TestInclude.config"/>
</settings>
</sitecore>
</configuration>
One last thing to mention about these include files before proceeding is; you can have as many of them as you like. They need to end in .config, but other than that there are no limitations. You can even create sub folders to your App_Config/Include directory and place your .config files there if you prefer; they too will be picked up by Sitecore’s configuration system.
More advanced work with your config include files
In the example I just went through, I adeptly (or maybe not…) skipped explaining part of the reason the config include file I created looks the way it does. What I did was to work with the include system in it’s simplest form. If you picture in your mind your original web.config file, and then merge my XML on top of it; you have a pretty good idea of what I have just done.
And this is fine; for settings. After all, a setting is a setting, and it matters not exactly WHERE in the configuration file the setting appears.
But what about the times when it does matter? Like for Sitecore pipelines for instance; I can assure you the order of which these pipelines executes is NOT irrelevant.
Positioning your configuration within the web.config is fortunately easily achieved. A few examples probably explain it better than I can type myself out of. So here goes. <?xml version="1.0" encoding="utf-8" ?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<pipelines>
<httpRequestBegin>
<!-- Insert own pipeline processor as the first element of the pipeline -->
<processor patch:before="*[1]" type="CorePoint.Tracking.RequestTracker, CorePoint.Library" />
<!-- Insert own pipeline processor right after the Language Resolver -->
<processor patch:after="*[@type='Sitecore.Pipelines.HttpRequest.LanguageResolver, Sitecore.Kernel']"
type="CorePoint.Tracking.LanguageTracker, CorePoint.Library" />
</httpRequestBegin>
</pipelines>
<settings>
<setting name="TestInclude" value="This value comes from TestInclude.config"/>
</settings>
</sitecore>
</configuration>
As you can probably see, fairly advanced stuff can be done with configuration files. Most of this syntax and form I have exclusively from Reflector use, and I may not have it spot on correct. Finding official documentation on this topic has proven to be next to impossible. Except for lots of references on various comments around the web (recommended practise is to use config includes or “auto-includes” as they are also called) of course – but knowing HOW to use them is what this post is all about :-)
I would love to know how one can:
- Remove an existing configuration entirely
- Replace an existing functionality entirely
Both seem possible from digging around in Reflector – but given that this is actually a fairly involved process to test (at 2am in the morning), I chose to let the matter rest for this time. I will get back with an update if and when I learn more.
In summary
- Configuration include files is probably one of the features I personally like very much from an operational perspective in Sitecore 6
- The functionality is way under-documented; but hopefully now this post can help you get started
- So please; no more 3-page documents describing how to “merge” your configuration into web.config for <insert your module/functionality name here> :P
- You can modify config include files without resetting your website AppPool
- And lastly, it only works in the <sitecore> configuration section. Don’t attempt it for <system.web> or <system.webserver> for instance, it won’t work.
Labels: Configuration, Sitecore, Sitecore 6
Return to the not-so cacheable Control in Sitecore 5.3
Ok so,
It would appear that my previous post on this subject somehow managed to misdirect the focus from what was the original intention; point out the very troublesome issue of Sitecore Support's policy of recommending Sitecore 6 upgrades for Sitecore 5 problems. The issue at hand was that of a certain Control not being cached. Well it was, but the code was also executed. Although asked specifically for workarounds, no alternatives to the upgrade route was presented. A short while spent in Reflector, a few config files and so on, leads me to believe there could be a workable solution.
This has NOT been tested outside my sandbox testing environment however, any feedback would be appreciated.
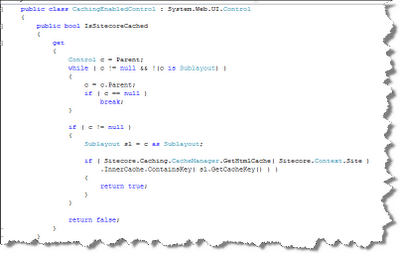
The "CachingEnabledControl". Inherit from this one and your work is 90% done.
Now all you need to do, in top of your CreateChildControls() method, is check if Sitecore has a cached copy of your control that it intends to show.
public class MyCacheableControl : CachingEnabledControl
{
protected override void CreateChildControls()
{
if ( IsSitecoreCached )
return;
// Normal functionality here
Given the same setup as described in the original post, we now no longer incur the long delay (.Sleep()), and Sitecore outputs it's cache just fine.
Please DO keep in mind, this is probably UNSUPPORTED and MIGHT NOT WORK FOR YOU AT ALL - for whatever reason :P
Labels: Caching, Control, Sitecore, Web
How do you DO?
As someone recently commented, this blog is not overall a very positive one. And while it was never my intention to write a fanboi blog, it doesn't have to be all negative either ;-)
Overall, I have grown to like the Sitecore product quite a lot. I find, that I am able to apply it to most any scenario my clients throw at me (though there was this one client of my former employer, who wanted the CMS to realtime translate her articles into all of the other installed languages... :P) - It helps me get the job done.
Now I am sure that most people who work implementing Sitecore solutions on a regular basis has adapted a way of their own. Either in the form of socalled "Helper" libraries, or maybe a drawer full of ready to go renderings for topmenus, left menus, breadcrumbs and whatnot. Me, as I often work with Sitecore jobs that involve tight integration with Sitecore data and external data (either in form of added Sitecore functionality, or migration from third party systems for instance), my most important tool in the drawer is the ability to work following modern OO practices - Domain Objects if you will.
I decided it is time for me to share something with the Sitecore community that makes it easy to do just that. Basically, this is my "5th generation" data layer if you will, although I would probably huff over anyone classifying this as generic "DAL".
Not only is it being shared, it is being shared in full. It is being released under the GNU General Public License v3, sources and all, in the hope there are other people out there that can see the benefit of the approach I suggest and will find it useful.
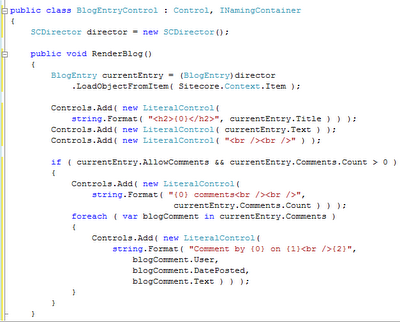
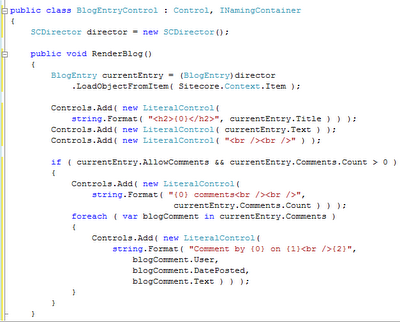
Here's a quick snippet of how Sitecore integration looks, when using it:

Enough rambling for now. Head on over to the official site in the Sitecore Shared Source Library to grab your copy, and to have a look around.
Labels: CorePoint, CorePoint.DomainObjects, Design Patterns, Domain Model, DomainObjects, Sitecore
is not a valid Win32 application. (Exception from HRESULT: 0x800700C1)
While tranferring my development environment onto my newly installed Windows Vista x64, I came across the above somewhat cryptical error. Exception Details didn't exactly prove useful either:
Exception Details: System.BadImageFormatException: is not a valid Win32 application. (Exception from HRESULT: 0x800700C1)
A little Yahooing quickly provided some insight. Sitecore 5.3 doesn't cope all to well when being executed as an x64 IIS Application. The essence of the article, came down to just this:
cscript %SystemDrive%\inetpub\AdminScripts\adsutil.vbs set w3svc/AppPools/Enable32bitAppOnWin64 1
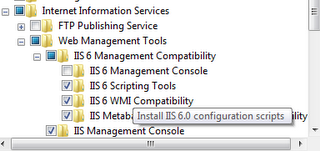
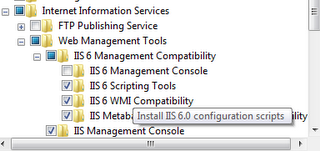
However, the article is fairly old. And the admin scripts he is referring would not normally be part of your Vista IIS 7 installation. You need to install the IIS 6 Compatibility scripts for it.

Executing the command line and a quick IISRESET just for good measure, and all the problems went away. Now I doubt running Sitecore 5.3 in this way is really supported, but it gets the job done. I will keep a lookout for side effects. Labels: Sitecore, x64
Web Application Project revisited
The most recent Sitecore project I was involved in, was quite a beast. Not in terms of the project itself, but how we had to cope to handle it in our daily working environment. The client had a handful of sites in the solution, all of them sharing functionality to some extent, and then each site had its own unique functionality bits as well.
Now as I'm sure most anyone who's ever worked with Web Application Project in a VSS environment can imagine; a solution such as the one we had our hands on there, gets fairly big. And then imagine 2-3 separate teams working on the solution at the same time - getting exclusive access to the ever so central Project File becomes problematic in ways that most of all remind me of The Dining Philosophers.
I am no fan of the Web Application Project, never have been and never will be. So I thrawled through SDN, just to see if there were any new developments in this area. I came across this one; VS2005 and Sitecore 5.3 setup without Web Application Project. Nice. I'll summarize what it says - basically it instructs you to move the "problematic" areas of your Sitecore solution outside your project scope (much like your /Data folder), and voila. I don't know though, and the article points this out as well... How will various modules and tools react to this somewhat dramatic change in structure?
As I don't really have the time to test this out in any detail, I decided to just give something a shot. I pulled this tip off the web some time ago (I forgot where, sorry). If, as the SDN article states, the problem is isolated to two folders; "/App_Config" and "/Sitecore", there is a fairly quick and simple workaround that appears to be working - and is by far, less intrusive than moving the folders out of the directory structure entirely.
- Configure your explorer (not IE, your Windows Explorer) to "Show Hidden Files and Folders" (I won't post screenshots, as my current Vista installation is in Danish)
- Go to your root "/Website" directory for your solution. Mark the two folders; "App_Config" and "Sitecore", rightclick, and check the box "Hidden" (found right below readonly). It will ask you if this should apply to subitems as well, just say no to that.
- Fire up your favorite Visual Studio (I just tried this with Visual Studio Express 2008 and it worked fine), go "Open Website" (or "Open Website in Existing Folder", all depends a bit on what VS version you are using)
And there we go. From here, I rightclicked the "Website root" and selected "Add ASP.NET Folder" -> "App_Code", tossed a few class files in there, made up a few references to this code from both .aspx pages and .ascx sublayouts... it all ran fine, and I never needed to manually compile (ah, the good old CTRL-SHIFT-B) once. Does this qualify as conclusive evidence this will work? Absolutely not. But if the method of moving the folders out is "under evaluation", maybe this should be as well? Seems to me to be very straightforward. I'll work with it for a while, see if I bump into any unexpected mishaps. Labels: Sitecore, Visual Studio, Web Application Project
|
|
 |
|
|
 |
|